
If you are a beginner and new website owner, in most cases you are not going to worry about website speed.
After you build your website or start your blog, it might feel like everything is in place. Your site is beautiful, so that must mean that people won’t have any problem waiting a couple of seconds more to let it load properly, right?
No, that’s not the case.
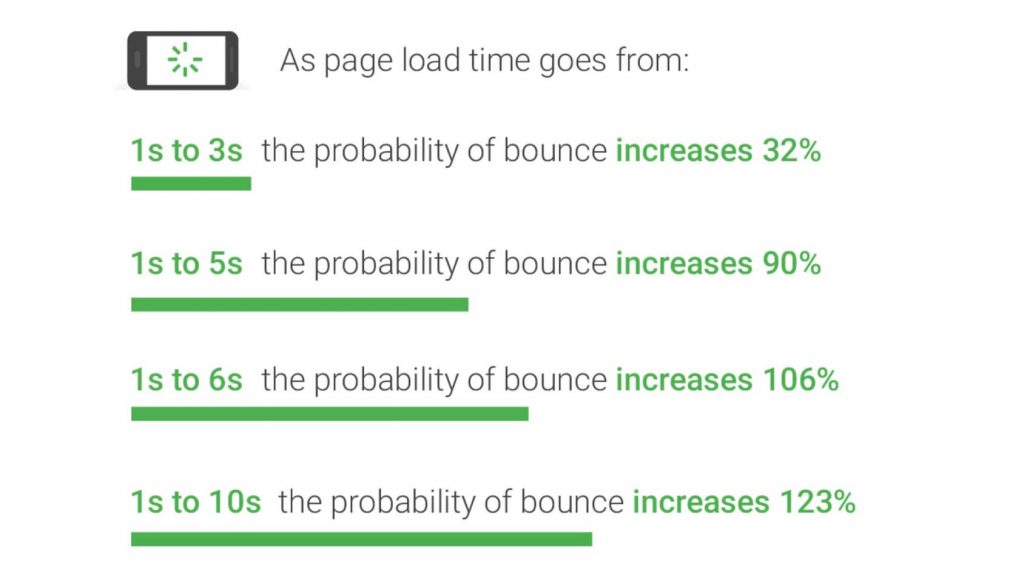
According to Google research, the longer it takes for a page to load the more people would abandon a website.

Also, Google has introduced Web Core Vitals (that counts as a ranking factor for websites) that goes into even more detail when it comes to the speed of loading websites. The faster your website, the better your chances to get to the first page of Google search results.
Hi there, my name is Artem.
I’ll share our experience, knowledge of our development team, and techniques we used to improve the loading speed of our own website (FirstSiteGuide.com).
By following this tutorial, you will understand the elements that influence the speed of your website. With each element, I will show you a tool that will help you to speed up the website or solve a particular problem. Also, where possible, I will mention services that you can safely use, without having to spend hours on research.
P.S. Some steps within this guide are specific to websites built with WordPress software since that’s what we use for our site. If you are using some other website builder tools you can apply similar speed optimization techniques based on the available features.
14 steps to improve website speed
- Step 1: Run a speed test
- Step 2: Get fast and reliable web hosting
- Step 3: Implement a Content Delivery Network (CDN) service
- Step 4: Minify CSS and JavaScript files
- Step 5: Enable browser caching
- Step 6: Optimize and clean the WordPress database
- Step 7: Use optimized/premium and simple themes
- Step 8: Optimize all images on your website
- Step 9: Lazy load images and videos
- Step 10: Prevent image hotlinking
- Step 11: Host videos on 3rd party services and offload large media
- Step 12: Keep plugins at a minimum/find the plugins that are slowing you down
- Step 13: Control redirects on your website
- Step 14: Optimize content (use excerpts, split long articles and comments, etc)
Step 1: Run a speed test
Before doing anything, it is important that you conduct a proper test. Although you can do a lot even without one, I strongly suggest running at least one speed test so that you have a benchmark that will help you to understand how well your site performs, and how good the result is after you finish all of the improvement steps.
Free tools
Luckily, there are free speed tests available to anyone. You just have to choose one, enter your URL, and let the tool perform its magic.
Google’s PageSpeed Insights
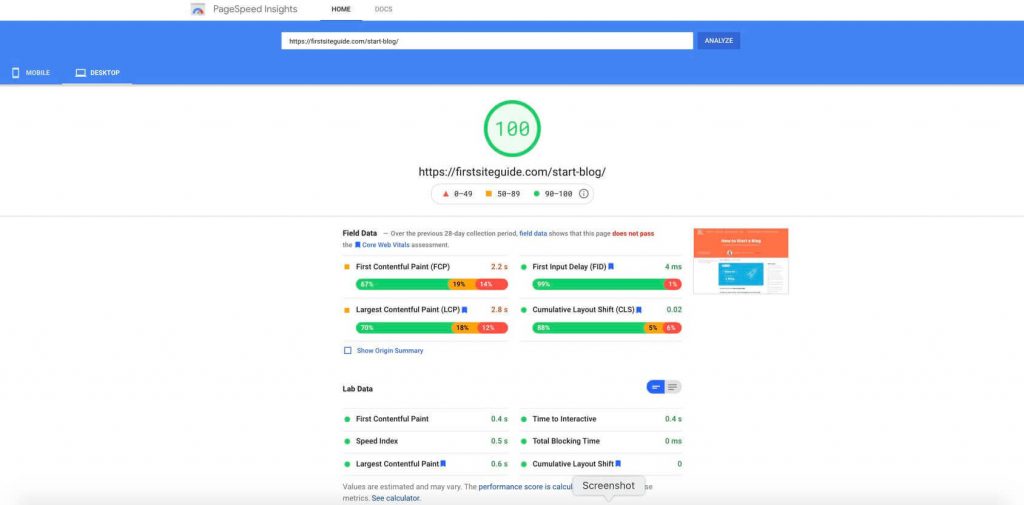
Since most people optimize their site for Google, the first tool I will mention is Google’s PageSpeed Insights. It’s quite straightforward, and you can have the result in a matter of seconds.
- Open Google’s PageSpeed Insights.
- Enter the URL of your site.
- Click on the “Analyze” button.
In my case, it took as little as 10-15sec for the test to complete and show me the results shared in the screenshot below.

After seeing the green number on top where you are aiming to get a score of 100, there will be several other segments you want to scrutinize. Those are:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
All three elements are a part of Web Vitals which are now included in Google’s main metrics that will show how fast or slow your site is. You can learn more about Web Vitals in our guide about how to optimize your mobile site.
GTmetrix
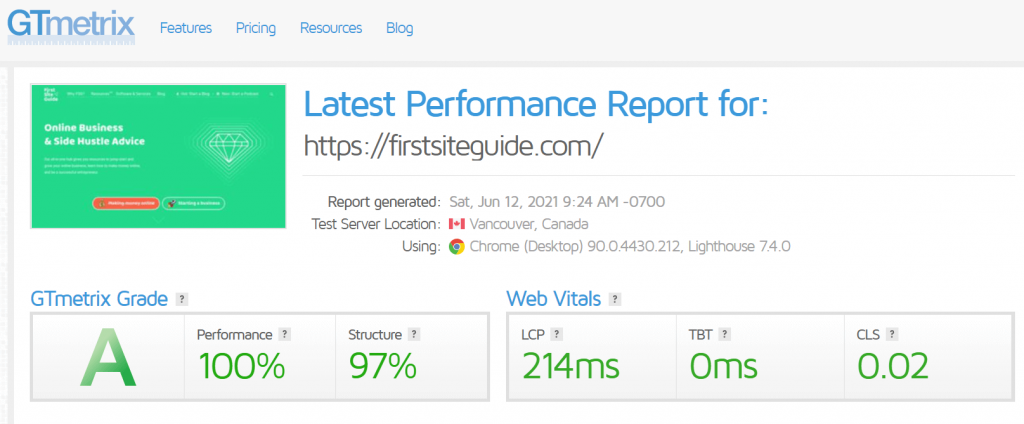
One of the most popular website speed tests is GTmetrix. It is completely free, and can be done in less than a minute:
- Go to GTmetrix.
- Type in the full URL of your site.
- Hit the “Run Test” button and wait for about 30 seconds.
After that, you will get a grade that will show you how fast your website is. The test will also show you details like the performance of your site, its structure, as well as web vitals that are now a core ranking factor for Google.

If you haven’t already actively worked on optimizing your site for speed, then chances are you will not get a perfect score. But don’t worry, you can work towards that if you start following all of the steps.
Step 2: Get fast and reliable web hosting
A fast website starts with good hosting. No matter how hard you try to deliver the best user experience, if your hosting sucks, the speed of your website will suffer.
The best hosting companies take care of everything, and it’s not necessary that you understand what goes behind closed doors. From the quality and well-maintained hardware to regularly updated software components, there’s a lot that a hosting service can do to improve the speed of your site.
To start the right way, get your site hosted with Bluehost, one of the rare hosting companies officially recommended by WordPress.org. Years of experience and millions of hosted websites make this hosting company one of the best in their field – something that will easily translate into having a robust website.
Step 3: Implement a Content Delivery Network (CDN) service
Our world is a big place. Although internet speeds have improved drastically over the years, the physical distance between computers and servers still play a significant role in online speed. This means that loading information from a server from your country will generally be faster than loading data from across the globe, just like it’s easier for you to buy a coffee table from IKEA in your hometown instead of having to drive to get one in another country.
This is where Content Delivery Networks come in. They allow you to have your website hosted on several servers across the globe. CDN can recognize the nearest location to each individual loading your site, and load the content from the nearest server. So, if a visitor tries to load your site from the USA, they will get the content from one of the USA servers, while someone coming from Europe will load your site via a server located near them, for example in London.
If you are hosting the site on Bluehost, you can find their TrueSpeed CDN inside the control panel. Just by setting it up, your site will become global and load faster to people from around the world.
You can also get 3rd party CDN services. The most popular CDN’s are:
Step 4: Minify CSS and JavaScript files
Modern websites are filled with CSS and JavaScript files that work together to keep web pages looking nice and working in users’ favor. Line after line of code makes those files unnecessarily big, which can quickly slow down your site.
Web designers (the same people who are building the templates that you end up purchasing) like to keep their code neat. This means that they keep the code looking nice and easily understandable. However, having those white spaces, extra lines, and characters only increase the file weight, which can be easily reduced by minifying.
Here’s an example of simple CSS code:
body {
padding:10px;
color:#f35123;
background:#f22f12;
}
It can minified into this:
body{padding:10px;color:#f35123;background:#f22f12}
While this simple difference won’t make a significant impact on your site, imagine what happens when you have thousands and thousands of unnecessary white spaces and lines.
Fortunately, to minify your CSS and JavaScript files you do not have to go through the code and make the changes yourself. There are plugins that will do this automatically for you and ensure that everything works correctly:
- Go to “Plugins > Add New”.
- Search for “Autoptimize”.
- Install and activate “Autoptimize”.
- Go to “Settings -> Autoptimize”.
- Check “Optimize JavaScript Code?” and “Aggregate JS-files?”.
- Check “Optimize CSS Code?” and “Aggregate CSS-files?”.
Step 5: Enable browser caching
By enabling browser caching, you allow the content to be stored in peoples’ browsers. That means that if a visitor decides to come back to your site, they will not have to download all of the files from the server again as they already have them stored in their browser.
Browser caching can significantly improve the speed of your website for returning users.
To enable this on your site, all you need is a free WordPress plugin such as:
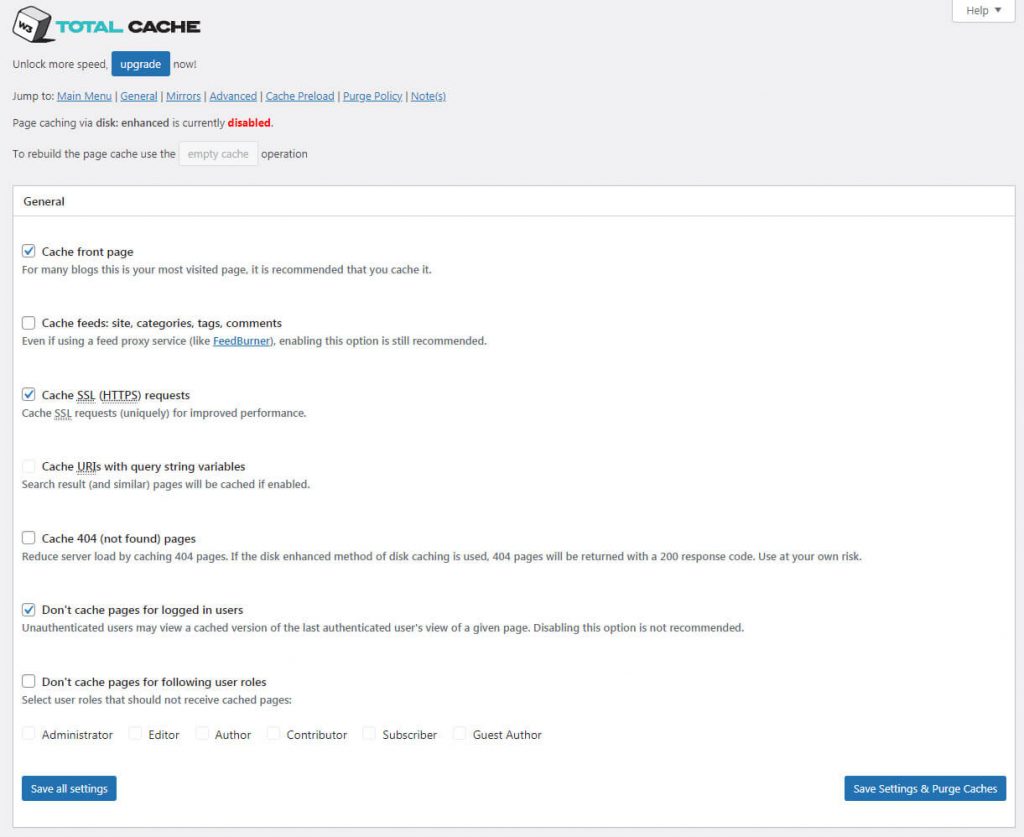
If you’re using W3 Total Cache, for example, all you need to do is to install the plugin:
- Go to Plugins -> Add New.
- Search for “W3 Total Cache”.
- Install and Activate the plugin.
- Go through the setup by letting the plugin test your site and server settings.

The plugin will automatically set up your caching settings and they will immediately start working in your favor. If you decide to go into more details, you can open the Performance tab that’s now visible on the left-hand side of the WordPress menu where all of the plugin settings are visible. Here, you can change other options if necessary.
Step 6: Optimize and clean the WordPress database
Your WordPress website can’t work without a database. Everything that you do and have on the site is stored there. As you can imagine, themes and plugins don’t always keep it clean, so even if you uninstall a specific plugin, it will leave some data in your database. Over time, the database will become cluttered and inefficient which will result in a slow website.
Although it is possible to clean up the database manually, that would mean that you have to understand how it works. And even if you do, chances are that you could still mess it up.
Luckily, there are free WordPress plugins available that will optimize and clean the database for you. However, before you do anything, make sure to create a full backup of your website or have a way of undoing changes. Even though WP-Optimize is a well-known and secure plugin, directly editing a database can sometimes go wrong.
So, in case something does go wrong, I suggest WP Reset. This plugin will create a snapshot of your site and allow you to quickly roll back any changes done. So, in case something goes wrong, you can restore your database in a couple of minutes, as opposed to restoring a full backup that can take more time.
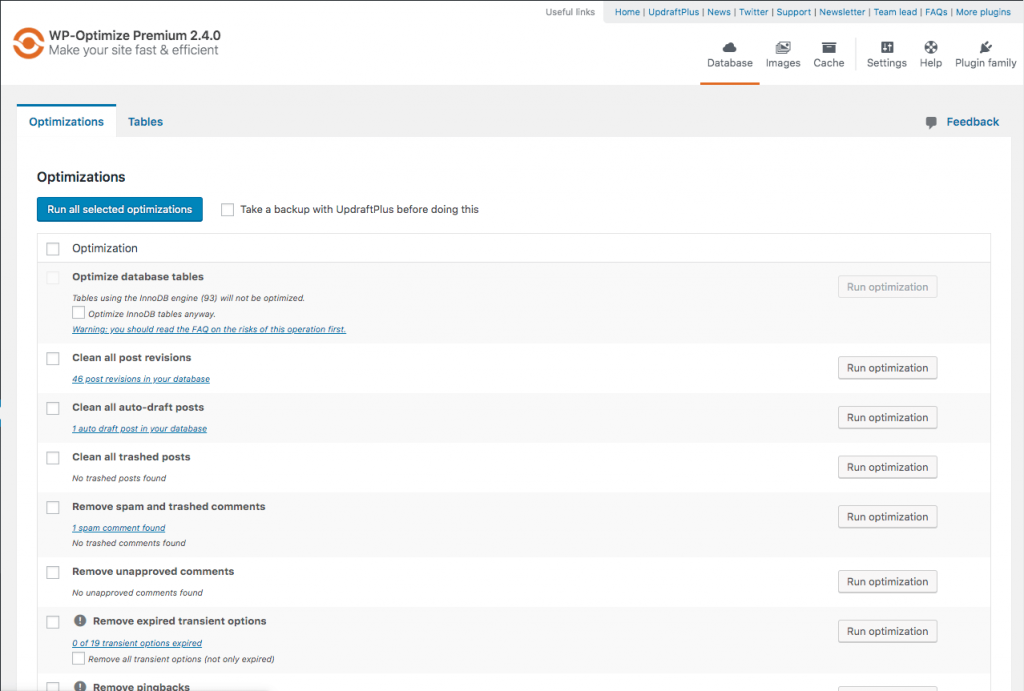
- Go to Plugins -> Add New.
- Find WP-Optimize, install, and activate it.
- Select the options you want, and click on the button to start the optimization.

Step 7: Use optimized/premium and simple themes
Templates and themes are not only visual. To create them, web designers have to code in features, options, and insert images that will all combine into a single working theme.
As you can imagine, a template that loads five files and three images, for example, will load much faster than the one that comes packed with ten files and twenty images. The sheer number is not the only important factor, but how well everything is optimized comes into consideration as well.
Since there are so many WordPress themes and templates available, it is hard to determine the best ones. Here are some of the popular WordPress themes that are designed to look good and load quickly:
Step 8: Optimize all images on your website
Images can easily become one of the main speed issues of your site. Unoptimized images will remain unnecessarily large and hard to download. If you use too many of them, users will have a hard time loading the entire page of your website, and probably end up leaving before they see the content.
Luckily, it is not that hard to keep images optimized. It is important that you examine your theme/template to learn what image sizes you need. You can then take care of the image before you upload it by resizing its size and changing its quality settings.
If you only need to optimize a couple of images, you can use a 3rd party service like TinyPNG. This image optimization tool will let you upload your source images, and will then be automatically optimized. Just drag & drop the images, and let the Panda work its magic. You will then get to download the optimized versions of your images that you can safely put on your website.
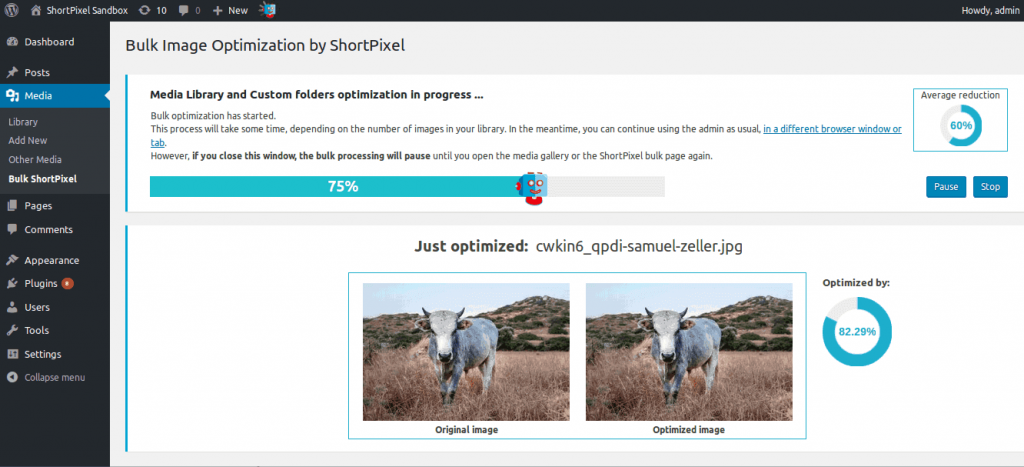
If you already have an active website and don’t have the time to optimize images one at a time, there’s a freemium plugin that will solve all of your problems. ShortPixel Image Optimizer will take care of all of your images that are available in your Media Library. It also works great with NextGEN, Foo Gallery, as well as other gallery and slider plugins.
The free version lets you handle up to a hundred images. Some of the features include:
- Optimizing the size and quality of images.
- Converting formats into another.
- Works with WebP and AVIF.
All you have to do is to install the plugin and customize the settings to the way that you want. Choose the compression you need, set the size of the images, and hit the button when you’re ready for the plugin to start the optimization process.

Step 9: Lazy load images and videos
Usually, when a user opens a website, the entire content that should be displayed starts loading automatically. So, even if a user only needs the above the fold content, they would still have everything available on that page loaded.
Instead, by lazy loading images and videos, you can have users only load content that’s visible on the screen. Once the user starts scrolling, images and videos that move into the visible area of the screen will start loading. This way, the entire site will load faster and allow a better user experience.
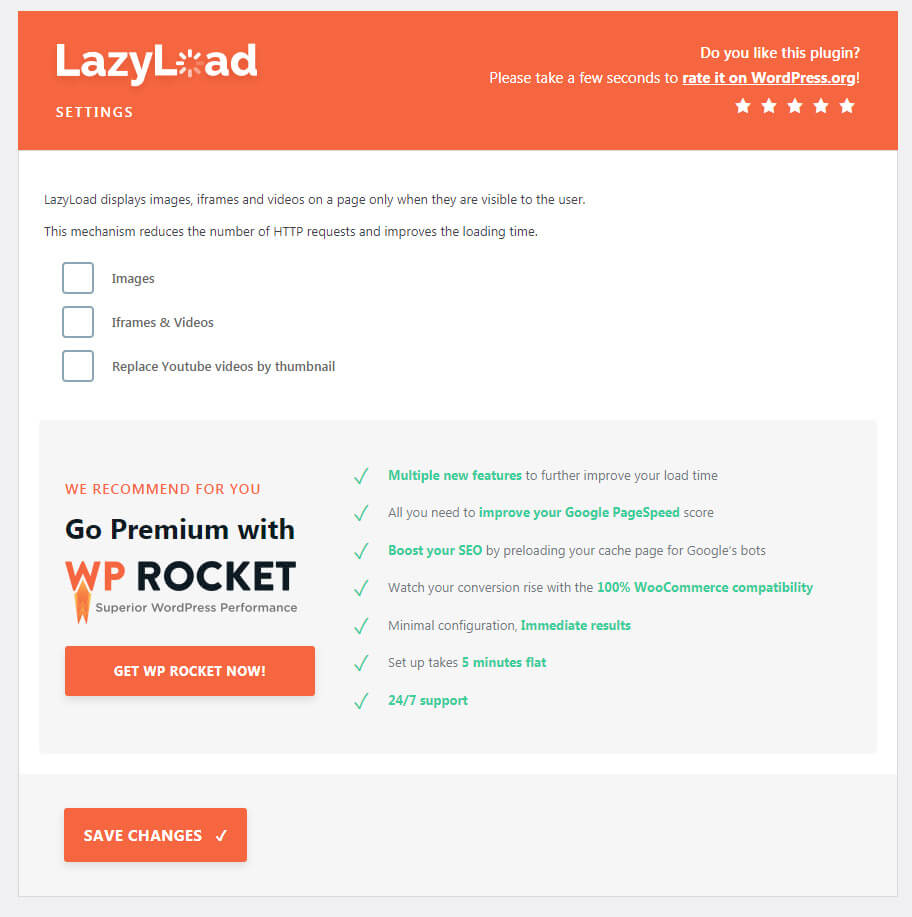
How to enable lazy loading in WordPress:
- Go to Plugins -> Add New.
- Search for Lazy Load by WP Rocket.
- Install and activate the plugin.
- Check content that you want to lazy load and save settings.

Step 10: Prevent image hotlinking
Hotlinking is an action that involves copying the source of an image from one website to use it on another. While the image will show without problems, it is actually not loading from your server. Instead, it uses all of the resources of the original site, and it’s actually considered illegal.
By preventing hotlinking, you can stop other people from stealing your images. This way, you’re saving resources on your own hosting service, which means that your site will be the only one using those resources, which results in a faster website for your visitors.
There are several ways to prevent hotlinking:
- Using a CDN: most popular CDNs like Cloudflare and KeyCDN already have hotlinking protection turned on.
- Using security plugins: All In One WP Security & Firewall plugin lets you have control over hotlinking.
- Disabling right-click on your images: use a plugin like Prevent Content Theft [Disable Right Click].
- Modifying .htaccess file: more advanced users can disable hotlinking directly by modifying code in the .htaccess file.
Step 11: Host videos on 3rd party services and offload large media
When you start a website, it makes sense to have all of your videos and large media files on your own server. However, what you may be missing is that storing and reproducing large files takes up server resources. When it comes to the speed of your site, it is much more convenient to offload videos and large media files on 3rd party services to save bandwidth.
A video loaded from YouTube will work just as well (if not better) than loaded from your server. And if you have higher traffic, this means the lesser impact on your bandwidth which results in a faster site.
When it comes to videos, you can host them on:
Step 12: Keep plugins at a minimum/find the plugins that are slowing you down
Each plugin enhances your website. However, each new feature also means new files that take up space and bandwidth. Also, not all plugins are coded the same, so chances are that you have a plugin that slows down your site by loading unnecessary elements that you may not even be aware of.
Before you start disabling all plugins, I suggest doing a speed test.
- Go to Plugins -> Add New.
- Search for P3 (Plugin Performance Profiler).
- Install and activate the plugin.
- Go to Tools -> P3 Plugin Profiler.
- Start scanning.
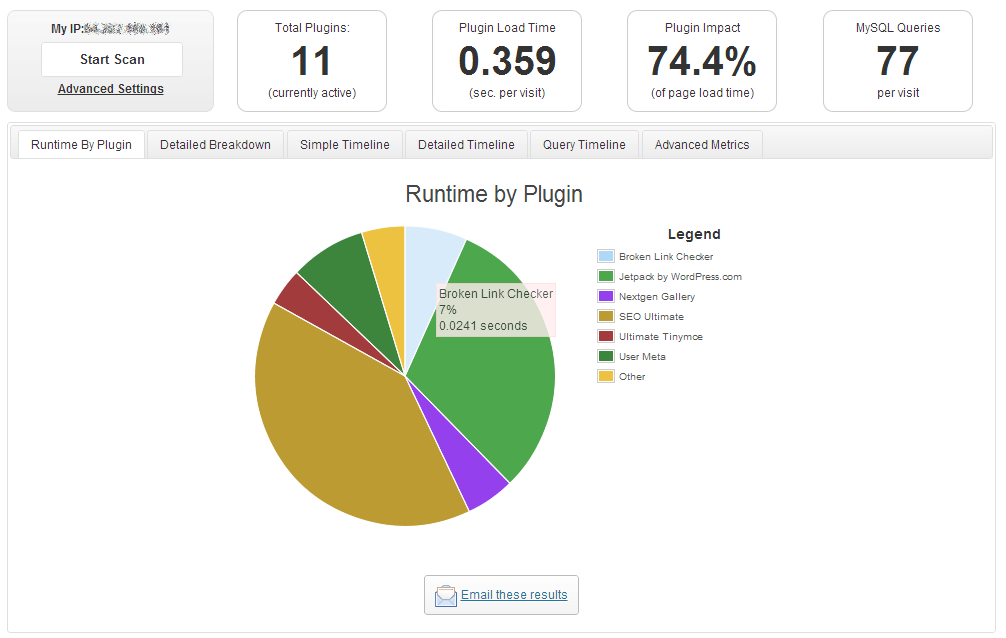
This plugin will run some tests on your website and show you a graph and details. What you’re interested in here is the “Runtime by Plugin” tab that will draw a graph showing you all of your active plugins and their impact on the site.
Check for the largest “pieces of cake” on your graph which shows the plugins that are the slowest on your site. Note that this doesn’t mean that you have to get rid of that specific plugin.
This test will allow you to analyze all of your add-ons, so that you can weigh the pros and cons and decide which slow plugins you can uninstall or find an alternative for.

Step 13: Control redirects on your website
Having redirects improves user experience, and can even improve your SEO if done correctly. Having active redirects will not have a negative impact on your site. However, with every redirect, your site gets a little bit slower. So, if you end up having too many redirects (creating a so-called redirect chain), milliseconds will add up, and your site will become slower.
One of the most popular tools for handling redirects is Screaming Frog. You can also check out:
By installing the software or running an online scan (depending on the tool you chose), you will be able to scan your website. It will show you a detailed analysis of the website, and quickly show you redirected URLs. Since only knowing that a URL is redirected won’t make much sense, you will love the feature that shows you the source of a redirect. This will help you to understand your website, and allow you to act on the redirects by removing the ones that are not necessary.
If you find a redirect chain that’s slowing down your site, the solution is simple – instead of redirecting from link A to link B that goes to link C, you should just change the redirect to the last link in the chain.
For handling redirects in WordPress, you can use a free WP 301 Redirects plugin that will help you manage all of your redirects.
Step 14: Optimize content (use excerpts, split long articles and comments, etc)
Sometimes, you can do a lot by changing small things. If you write a blog, you can achieve a faster site by controlling the content. When showing the latest articles from the blog, use excerpts instead of loading the entire article.
If you’re using a classic editor, showing a custom excerpt is relatively easy:
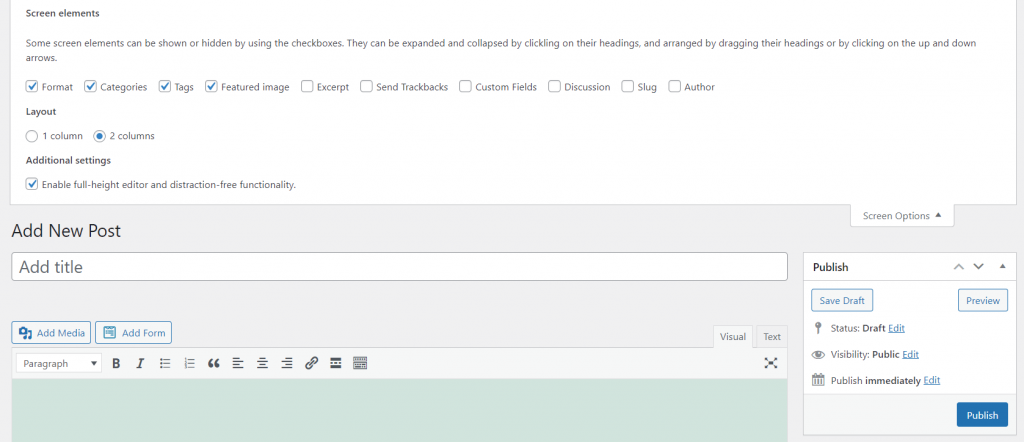
- Go to WordPress Dashboard -> Posts -> Add New.
- Click on the ‘Screen Options’ button.
- Enable excerpt box option.
- Scroll down, find the excerpt box and write a custom summary.

Now, showing the excerpt on your homepage depends on your theme. It may be already turned on or you may have to check the option somewhere in your theme. I suggest checking the documentation or contacting support because each theme is different.
If you tend to write long articles, you can quickly split them into two or more parts. If you’re using a Block editor, you do not need external plugins. Simply edit a long post, click the “plus” symbol, and find the “Page Break” block that will split your article in half.
If you’re using a classic editor, simply add the <!––nextpage––> tag that will do the same thing.
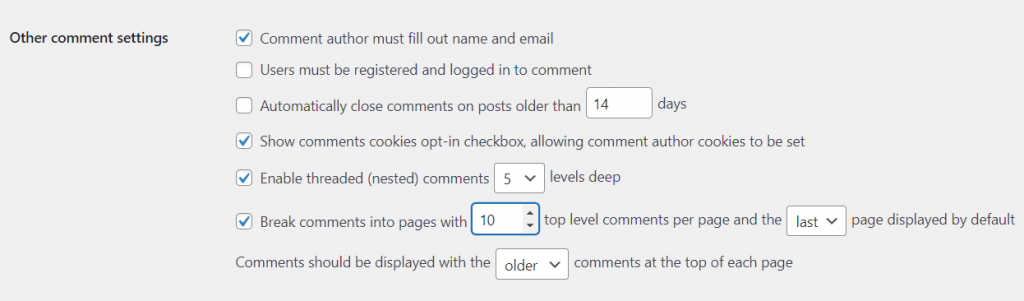
Lastly, for those who have a lot of comments, you can choose to paginate comments instead of loading them all at once:
- Go to WordPress Settings -> Discussion.
- Find the “Break Comments into Pages” option.
- Enter the number of comments that should appear on a single page.
- Save settings.

Keep testing the speed of your website
Even if you do every step from this tutorial and successfully speed up your website, that doesn’t mean that you’re done. Things can quickly change, and you never know how well your site will behave tomorrow or in one month. This is why it is crucial that you do regular speed tests and improve your site regularly.
You can bookmark this tutorial in case you forget where and how to test your site, as well as to remember what steps you should go through in order to speed it up.
How a slow website can hurt you
Even if you don’t mind waiting for sites to load, most people do have a problem with that. And if you neglect the problem, it may hurt you in the long run. How?
- Higher bounce rates – Even if your visitor decides to wait for a page to load, that doesn’t mean they will be patient through their entire visit. You risk higher bounce rates that will make people leave your site after they visit the first page.
- Losing money – If you sell products or services on your website, a slow site will repel potential buyers and future clients.
- Losing traffic – Do you want more traffic that will propel your site forward? In that case, you can’t afford to lose a visitor because your site isn’t properly optimized.
- Lower SERP ranking – Google and other search engines take load speed into consideration. A slower page may result in being pushed further down the search engine results page even if your content is good.
Still don’t think speed is important? I hope these four reasons will convince you how the speed of a website is crucial, and that you’re ready to make yours better.
Conclusion
Everyone loves beautiful and well-designed sites. However, if that means waiting for a couple of extra seconds for the website to load, chances are that you will lose a certain percentage of visitors.
So, no matter what you do, do not sacrifice speed for aesthetics. It is possible to have both; you just need to be patient and work on your website to improve it.

Hey, I really enjoyed reading the guide. Being a digital marketer I can relate to everything you mentioned above. Many thanks for sharing the same.
Thanks guys!
It took me quite a bit of time to optimize my own blog for speed. I am an online marketer but not a coding specialist so the process was a bit overwhelming at the beginning.
The guides like this one helped me a lot!
Thanks for sharing such useful tips for increasing website speed, for me image compression worked like a charm, I read about this incredible tip on WPblog, and it worked.